
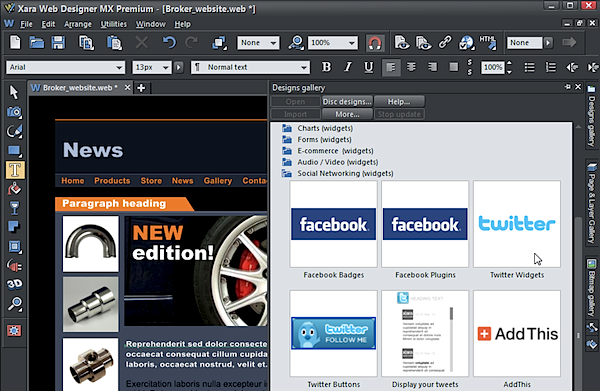
'Widgets' is a collective term used to describe a third party service which can be inserted into your web page.
#Anyone put a comment box on xara web designer pro#
Designer Pro X11, Web Designer 11 and Web Designer 11 Premium if you are using Designer Pro X11, Web Designer 11 or Web Designer 11 Premium.Designer Pro X10, Web Designer 10 and Web Designer 10 Premium if you are using Designer Pro X10, Web Designer 10 or Web Designer 10 Premium.Designer Pro X9, Web Designer 9 and Web Designer 9 Premium if you are using Designer Pro X9, Web Designer 9 or Web Designer 9 Premium.Designer Pro X, Web Designer MX and Web Designer MX Premium if you are using Designer Pro X, Web Designer MX or Web Designer MX Premium.Designer Pro 7, Web Designer 7 and Web Designer 7 Premium if you are using Designer Pro 7, Web Designer 7 or Web Designer 7 Premium.Designer Pro 6 and Web Designer 6 if you are using Designer Pro 6 or Web Designer 6.Xtreme 5 & Web Designer 5 if you are using Xtreme 5, Xtreme Pro 5, Web Designer 5 or Photo & Graphic Designer 6.If you are using earlier versions of Xtreme, Xtreme Pro, Designer Pro, Photo & Graphic Designer or Web Designer, please select your version from the button bar above or select the category from these: This Widget Guide applies to version 365 only ie V12 and later. The article you just read offers good advice to help you move forward in the exciting field of web design.Widgets Home Photo & Content Slideshows Charts Forms E-commerce Audio / Video Social networking Other Welcome to the Xara Widget Guide for Web Designer, Web Designer Premium & Designer Pro With so many articles and a vast amount of information floating around out there, it can sometimes be grueling work to find the best starting point. Keep testing and improving as the design nears completion.Īs you have seen, a new web designer must know the basics before they can create stunning websites that also function properly. You have to be sure you’re working on how users interact and use your site while you’re designing the basic layout of it. Textless links can easily be clicked by mistake. This helps visitors better understand what they are getting into. Your traffic suffers if you fail to do this.ĭon’t accidentally place links on your site that lead to nowhere. You will not get a good search engine ranking if your information cannot be ranked. The information in the frames won’t show in search engines. Other information on your site should be minimal, but still clear, so that you don’t overwhelm your visitors.ĭon’t use frames. Make sure that you provide a very clear description about your business or other purpose for your site. Internet shoppers do, indeed, judge your site by its cover.

Some HTML codes will let you make easy changes to your site at the snap of a finger, for instance. Most web design techniques have shortcuts you can use. Try learning about and using shortcuts as much as you can. Having the right amount of graphics improves your website’s usability. Graphics should always be used to enhance the website, and not for decoration. While you need graphics to create a website that looks well and works right, you don’t need a lot of them, because they can clutter things. You don’t ever want to use too much graphics. Always put the search box on the page’s upper right corner, since this is where visitors usually look first.

If your site is not equipped with one, visitors may go to an alternate site. If someone is looking for something on your site, they want to search for a box to help them search. Use a clear line to keep the visitors on your website.īe sure you have a search tool that lets others search when on your site. This will let people know what your business represents. Have your website prominently feature a tagline. Not only do visitors find this convenient, but so do internet marketers who have calls to action they want in place. This technique locks the navigation panel on the site in place whenever the user scrolls on the page.


Users can navigate easier when you use fixed-position navigation. Read on to learn tips you can use to create better web designs. This article is a great example of such a reference. There are numerous references that a web designer can utilize in order to begin learning. New web designers need to know web design basics in order to create handsome, functional websites.


 0 kommentar(er)
0 kommentar(er)
